Qu’est-ce qu’un slider ?
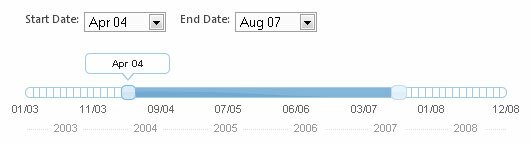
Je dirais qu’un slider est tout simplement un sélectionneur de valeurs qui vous permet donc de sélectionner une fourchette de valeurs afin de créer par exemple un filtre, comme par exemple pour choisir un prix minimum et prix maximum dans une boutique en ligne.
L’avantage de SelectToUISlider (anciennement connu sous le nom de Accessible Slider) proposé par Filament Group est que si le JavaScript ou le CSS n’est pas activé chez l’internaute, le slider s’occupera d’afficher les listes déroulantes quand même afin de sélectionner une valeur !
DEMO EN LIGNE
Pas grand chose à faire, comme tout plugin jQuery qui se respecte, il vous suffira de lire la doc afin de consulter les différentes options et paramètres qu’il propose, et il s’occupera tout seul comme un grand de convertir votre ou vos listes déroulantes en slider.
Fonctionnalités :
Contrairement aux autres sliders il n’est pas limité à sélectionner uniquement des valeurs de date, il gère également les données suivantes :
- les chaines de caractères (ex: « très lent », « lent », « rapide », « très rapide »)
- les dates
- les chiffres
Cette nouvelle version est basée sur jQuery UI, mais propose de nouvelles options :
- labels (Number, nombre de labels à afficher : par défaut à 3)
- tooltip (Boolean, affiche ou non les infos-bulles : par défaut à True)
- tooltipSrc (Specific String, source du texte de l’info-bulle venant de la liste déroulante. Les valeurs disponibles sont « value » ou « text » : par défaut à « text ».
- labelSrc (Specific String, source du texte du label venant de la liste déroulante. Les valeurs disponibles sont « value » ou « text » : par défaut à « value ».
- sliderOptions (Object, accepte les options du slider jQuery UI de base)
A noter que cette nouvelle version gère également le support ARIA du W3C.
Enfin, vous pouvez naturellement personnaliser à souhait votre slider grâce au puissant générateur de thèmes jQuery UI ThemeRoller.
TELECHARGER
ou bien (si le lien est cassé)
TELECHARGER
Liens :
-
Page officielle du slider SelectToUISlider
-
Démo 1 (Basique, permet de sélectionner 5 options)
-
Démo 2 (Permet de sélectionner une fourchette de dates)