jQuery Address Picker : autocomplétion des champs adresses avec Google Maps
Vous avez aimé cet article ? Apportez votre petit « plus » ci-dessous !
Lors de la création de sites web, il nous arrive très souvent d’inviter un internaute à insérer ses coordonnées personnelles dont son adresse postale.
Cette fois, plutôt que d’utiliser un champs classique, nous allons utiliser un widget jQuery UI surnommé jQuery address picker.
Ce plugin fonctionne de deux façons différentes selon les besoins :
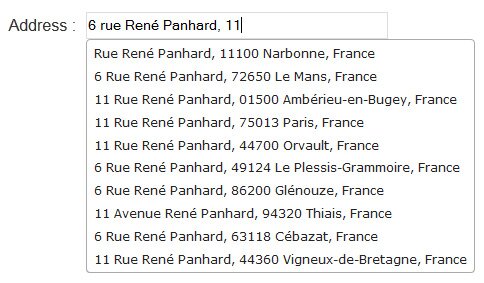
Autocomplétion d’un simple champs de texte input
Un simple champs de texte input qui est devenu bien plus ergonomique pour vos visiteurs et peut dans certains cas éviter des erreurs !
Ce n’est pas arrivé pour ma part, mais évidemment si aucune proposition de Google Maps ne convient il est possible de continuer à écrire son texte comme un champs classique !
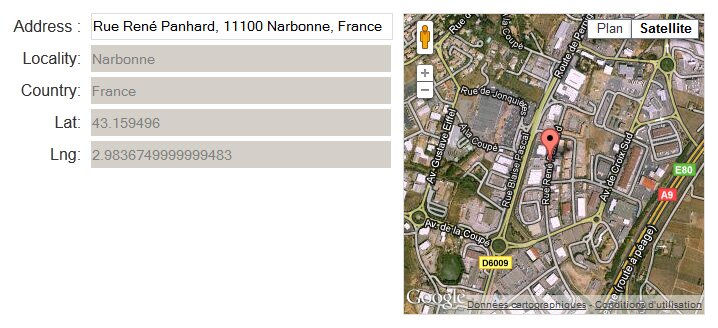
La même chose mais à l’aide d’une map Google
Selon les cas, il arrive que Google Maps ne positionne pas le pointeur comme il faut ou manque de précision. C’est là que ce widget est également intéressant, il nous permet de faire un drag & drop du pointeur afin de le placer au bon endroit et récupérer au passage les bonnes coordonnées GPS.
Utilisation du plugin
$(function() { var addresspickerMap = $( "#addresspicker_map" ).addresspicker({ elements: { map: "#map", lat: "#lat", lng: "#lng", locality: '#locality', country: '#country' } }); var gmarker = addresspickerMap.addresspicker( "marker"); gmarker.setVisible(true); addresspickerMap.addresspicker( "updatePosition"); }); |
Il ne reste plus qu’à mettre en corrélation les éléments HTML avec le plugin. Donc à partir de là selon les besoins, on peut récupérer la longitude/latitude en hidden, ou encore gérer ou non l’auto-positionnement sur la map.
ou bien (si le lien est cassé)
Mots-clefs : adresses, autocomplétion, coordonnées GPS, google maps, javascript, jquery, jQuery Address Picker, plugin, widget
Rétrolien depuis votre site.


Commentaires (2)
Ben
| #
Merci beaucoup pour le tuto, très utile !
Je ne suis pas un pro du dév, mais j’aurais souhaité pouvoir dissocier les différents champs de l’adresse (numéro, rue, code postal, ville, pays), est-ce possible ? Tout en conservant le positionnement « à la volée » sur la carte bien sûr.
Merci pour votre réponse !
Répondre
helloo
| #
Très bonne idée !! Peux-tu me dire si aujourd’hui (en 2015) cette astuce fonctionne toujours ? Merci de ta réponse !
Répondre