Vous avez besoin de présenter rapidement une galerie photo, sans base de données ou besoins trop spécifiques ?
Je vous propose deux scripts sympathiques qui ont retenu mon attention :
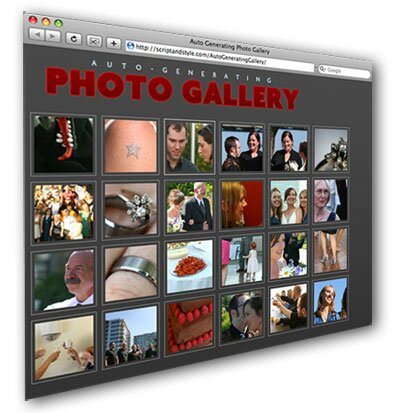
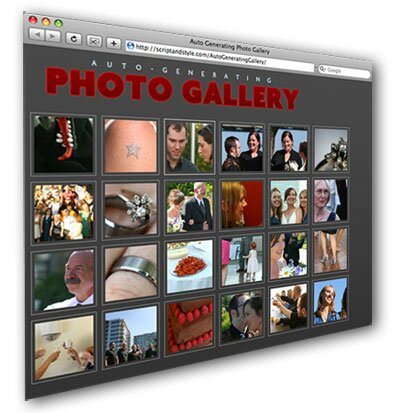
Auto-Generating Photo Gallery

Auto-Generating Photo Gallery
Ce script PHP génère une galerie de vos photos avec un effet FancyBox.
DEMO EN LIGNE
Il vous faut par contre créer les miniatures en ajoutant un suffixe, exemple : Image: 023.jpg et Miniature: 023-thumb.jpg, à placer dans le même dossier que les images originales.
TELECHARGER
ou bien (si le site officiel est down)
TELECHARGER
SimpleViewer

SimpleViewer
Ce script vous propose différents rendus Flash assez agréables et possède pas mal d’atouts :
- Chargement intelligent des images
- Navigation intuitive des images
- Léger (17 ko)
- Interface customisable (autant le cosmétique que le redimensionnement par rapport au navigateur)
- Compatible Windows, Mac, Linux et tous navigateurs qui possède au minimum FLash8
- Contrôle la version du plugin installé chez l’internaute et propose de mettre à jour si besoin
- Gestion internationale des polices
- Navigation au clavier (Flèches directionnelles, Début/Fin, Page Up/Down)
- Navigation à la molette de la souris
- Possibilité de faire clic droit sur une image pour l’ouvrir dans une nouvelle page et ainsi la sauvegarder sur son PC
- Gratuit
Démos en ligne du script et site officiel :
TELECHARGER
ou bien (si le site officiel est down)
TELECHARGER
Conclusion :
Il ne va pas sans dire que ces solutions ne sont pas entièrement automatisées, mais avec un peu de jugeotte et de connaissances PHP, il est facilement possible d’automatiser le tout (gestion miniatures pour le premier script, edition dynamique du XML pour le second script, etc…)
Exemple 1 : Pour notre premier script Auto-Generating Photo Gallery, Andy (merci à lui) propose ce petit script pour la gestion des miniatures que voici :
On définis les 3 fonctions :
function createThumb_square($source,$dest) {
$thumb_size = 100;
$size = getimagesize($source);
$width = $size[0];
$height = $size[1];
if($width> $height) {
$x = ceil(($width - $height) / 2 );
$width = $height;
} elseif($height> $width) {
$y = ceil(($height - $width) / 2);
$height = $width;
}
$new_im = ImageCreatetruecolor($thumb_size,$thumb_size);
$im = imagecreatefromjpeg($source);
imagecopyresampled($new_im,$im,0,0,$x,$y,$thumb_size,$thumb_size,$width,$height);
imagejpeg($new_im,$dest,100);
}
function createThumbName($file,$pic_format,$thumb_mask)
{
$pic_name_length = strlen($file);
$pic_name_length = $pic_name_length - strlen($pic_format);
$pic_name = substr($file, 0, $pic_name_length);
$pic_name_thumb = $pic_name.$thumb_mask.$pic_format;
return $pic_name_thumb;
}
function fileExists($dir, $file)
{
if ($handle = opendir($dir)) {
while (false !== ($file_name = readdir($handle))) {
if($file_name == $file){
return true;
}
}
return false;
}
}
|
function createThumb_square($source,$dest) { $thumb_size = 100; $size = getimagesize($source); $width = $size[0]; $height = $size[1]; if($width> $height) { $x = ceil(($width - $height) / 2 ); $width = $height; } elseif($height> $width) { $y = ceil(($height - $width) / 2); $height = $width; } $new_im = ImageCreatetruecolor($thumb_size,$thumb_size); $im = imagecreatefromjpeg($source); imagecopyresampled($new_im,$im,0,0,$x,$y,$thumb_size,$thumb_size,$width,$height); imagejpeg($new_im,$dest,100); } function createThumbName($file,$pic_format,$thumb_mask) { $pic_name_length = strlen($file); $pic_name_length = $pic_name_length - strlen($pic_format); $pic_name = substr($file, 0, $pic_name_length); $pic_name_thumb = $pic_name.$thumb_mask.$pic_format; return $pic_name_thumb; } function fileExists($dir, $file) { if ($handle = opendir($dir)) { while (false !== ($file_name = readdir($handle))) { if($file_name == $file){ return true; } } return false; } }
Puis on rajoute dans notre script index.php :
/* step one: read directory, make array of files */
if ($handle = opendir($image_dir)) {
while (false !== ($file = readdir($handle)))
{
if ($file != ‘.’ && $file != ‘..’)
{
$file_thumb = createThumbName($file,$pic_format,$thumb_mask);
if(strstr($file,’-thumb’))
{
$files[] = $file;
}elseif (!fileExists($image_dir,$file_thumb))
{
echo ‘reingelaufen’;
// echo ‘neuer Thumbname ist:’.” “.$file_thumb;
createThumb_square($image_dir.$file,$image_dir.$file_thumb);
}
}
}
closedir($handle);
}
|
/* step one: read directory, make array of files */ if ($handle = opendir($image_dir)) { while (false !== ($file = readdir($handle))) { if ($file != ‘.’ && $file != ‘..’) { $file_thumb = createThumbName($file,$pic_format,$thumb_mask); if(strstr($file,’-thumb’)) { $files[] = $file; }elseif (!fileExists($image_dir,$file_thumb)) { echo ‘reingelaufen’; // echo ‘neuer Thumbname ist:’.” “.$file_thumb; createThumb_square($image_dir.$file,$image_dir.$file_thumb); } } } closedir($handle); }
Exemple 2 : AlivePixel qui ont crée un chouette dossier spécifique à SimpleViewer, vous expliquent comment automatiser les tâches suivantes : génération automatique des miniatures et des commentaires photo, ainsi que l’édition dynamique du XML (tout bonnement remplacé par un script PHP qui le génère à la volée)
Enfin, si le coeur vous en dis et pour être automatisé à 100%, rien ne vous empêche de créer un module de gestion d’upload pour envoyer vos images en masse, il existe un script vraiment sympa dans le genre : FancyUpload
Enjoy ! 😉